Le storytelling porté par la mécanique de collection
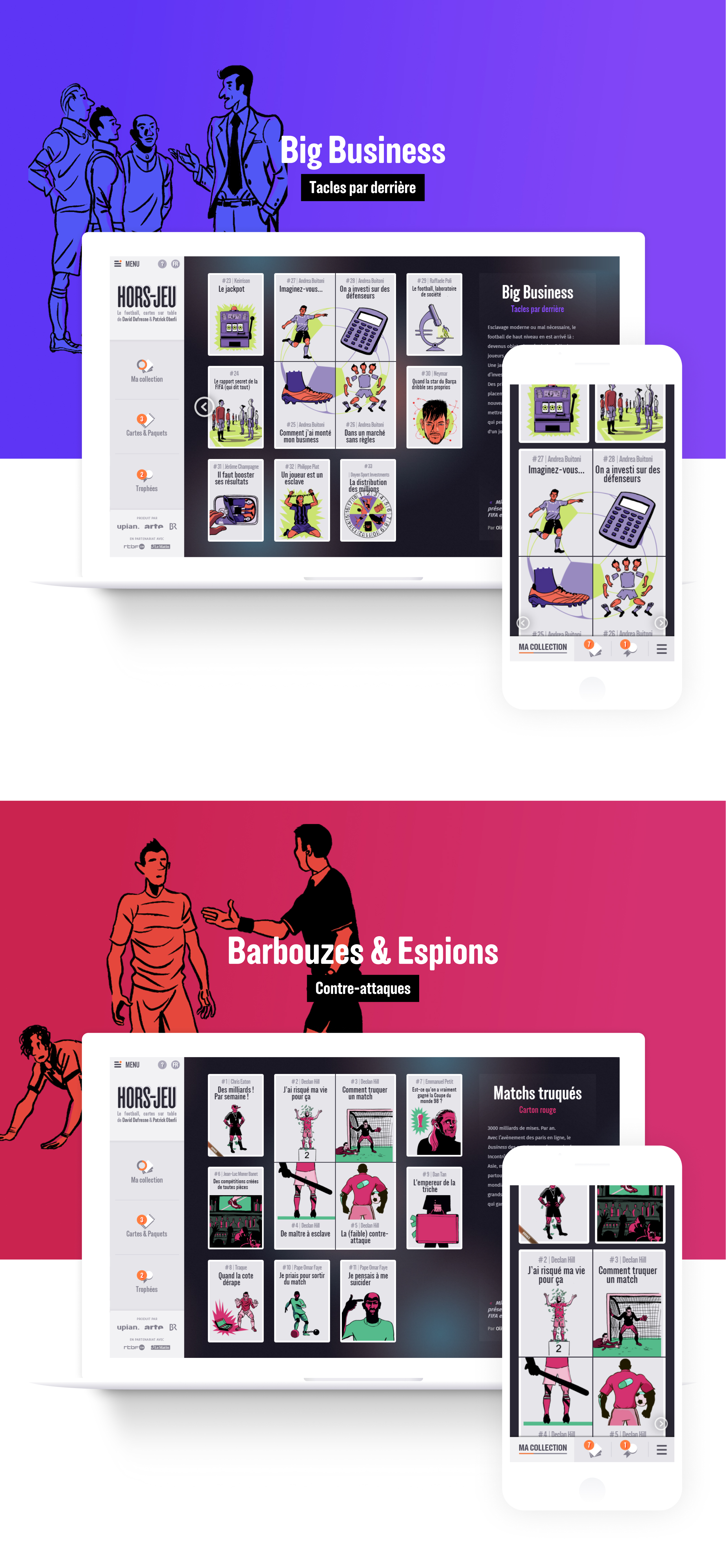
Hors-Jeu est un documentaire en ligne imaginé par David Dufresne et Patrick Oberli sur les dérives du football moderne. Inspiré des collections Panini, le projet transforme la narration classique en un jeu d’exploration et de partage.
RÔLE
Direction artistique UX UI
Durée
1 an
CLIENTS
Upian & Arte
Nous avons abordé le projet avec une analyse approfondie des formats interactifs et des mécaniques d’engagement, enrichie par des tests utilisateurs pour affiner le système de collection.
L’expérience a généré une dynamique virale forte, avec 226 502 vignettes échangées, 35 414 partages sociaux, et certaine carte (contenue) virale dépassant le million de vues sur Facebook et 300 000 sur YouTube.
La communauté s’est activement mobilisée sur le forum dédié, mais aussi via Facebook et Twitter, avec des échanges quotidiens autour des cartes et des thématiques du documentaire. Une phrase est même devenue le mot d’ordre : “qui pioche, partage”.
Le projet s’est déployé sur 18 mois de travail, en co-création étroite avec les équipes produit, développement et éditorial, dans une logique d’itération continue pour maximiser l’engagement et la rétention.

Mon rôle
Pendant plus d’un an, j’ai entièrement repensé le dispositif interactif avec une ambition claire : faire du gameplay un moteur narratif et viral.
Prototypage complet du dispositif (low, medium, high fidelity), animations et micro-interactions.
UX sociale centrée sur le partage, la rareté, la découverteCo-conception avec auteurs, vidéastes, designers sonores, développeurs, producteurs & annonceurs.

Définir et documenter
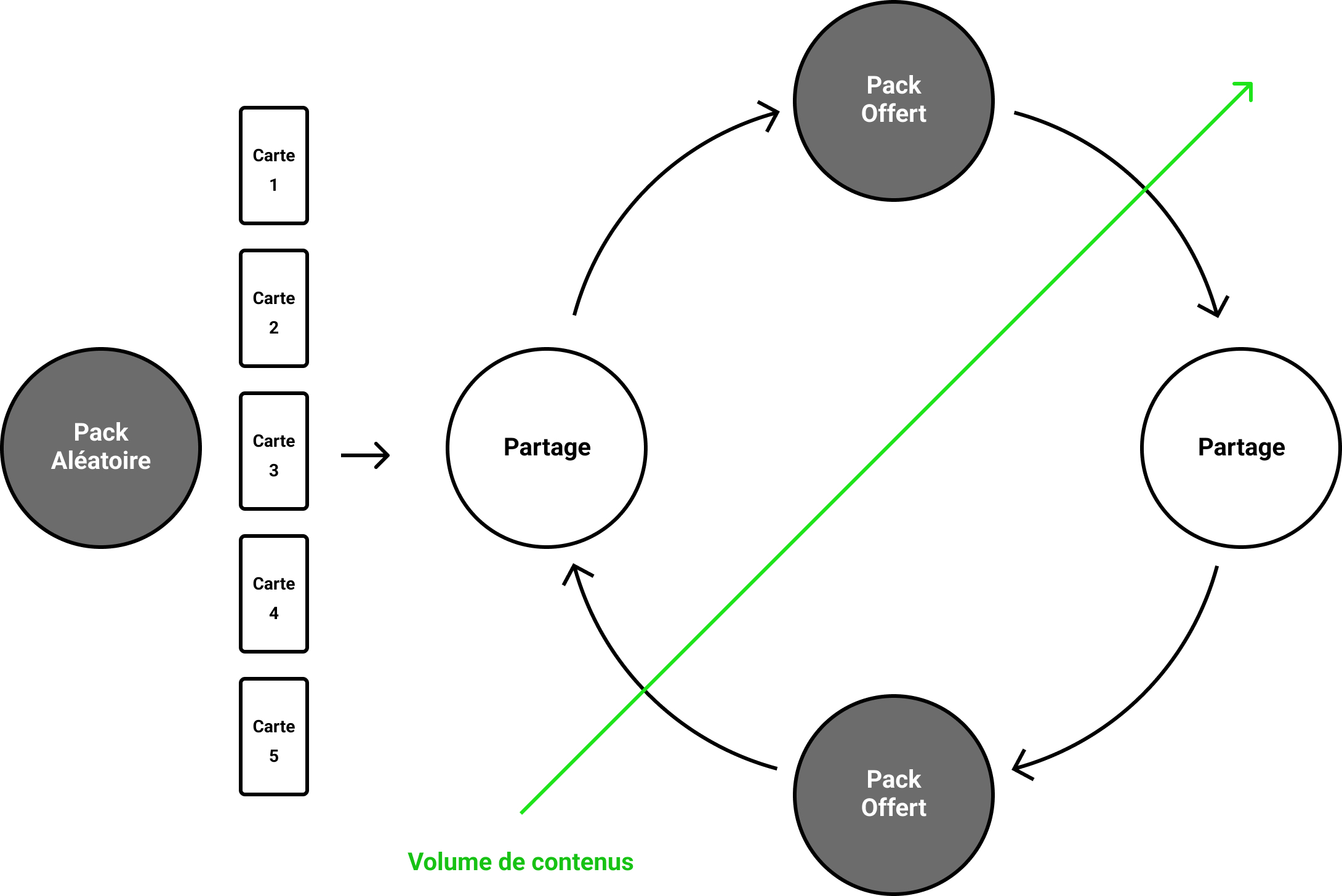
Avant de lancer la production de l’interface, il a fallu spécifier et affiner le concept d’un “documentaire a collectionner”, imaginer comment les internautes allaient pouvoir progresser dans le documentaire, trouver des principes de gamification suffisamment simples pour donner envie à l’utilisateur de s’investir, mettre en place des règles de rareté afin de pousser l’utilisateur à partager un maximum et ainsi débloquer certains contenus rares mais aussi participer naturellement à la diffusion du programme sur les réseaux sociaux.

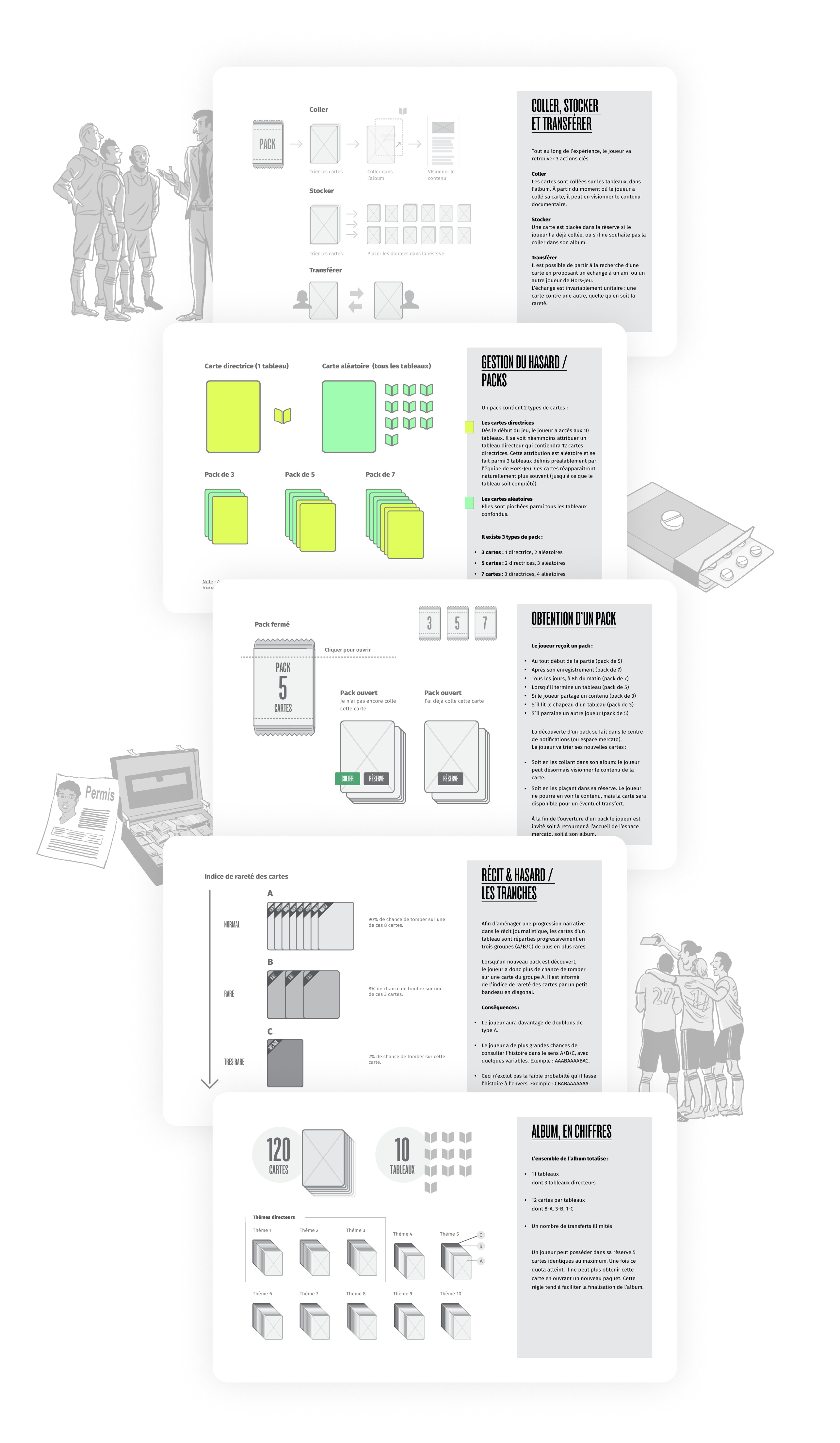
Définition des templates
Une fois le concept défini, l’ensemble des assets et templates nécessaires à la vie du projet ont été listés et crobardés afin d’en définir son squelette.

Prototyper, designer, itérer
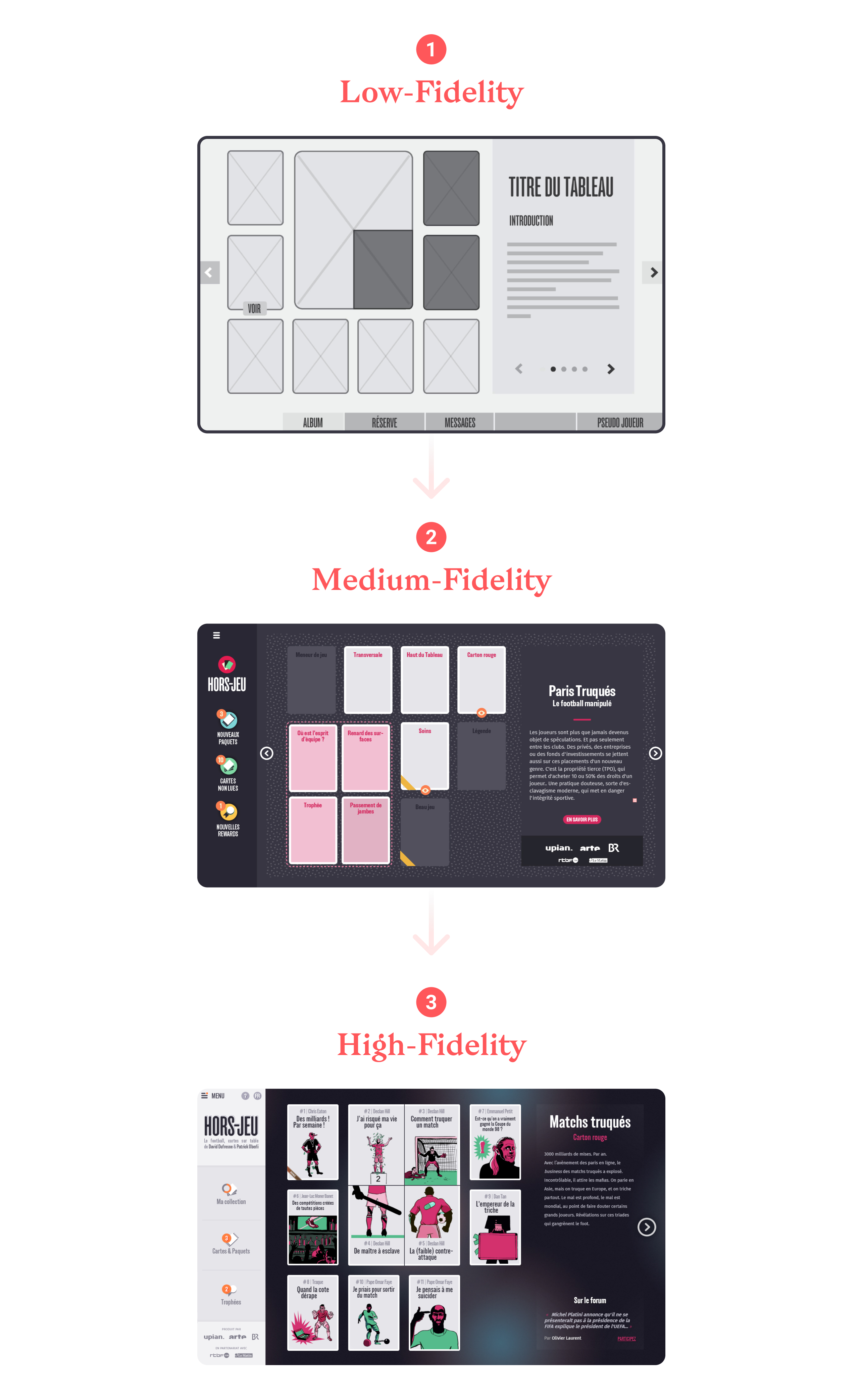
Les prototypes ont été produits en 3 étapes :
Low fidelity
Version simplifiée de l’interface sans contenu afin de pouvoir rapidement ajuster les parcours proposés.
Medium fidelity
Une version plus évoluée de l’interface intégrant du vrai contenu et permettant ainsi d’anticiper les formats d’images à produire comme les problématiques mobile et tablette.
High fidelity
Une version finalisée des parcours retenus intégrant un design avancé ainsi que des assets réels.

Storyboarder & animer
Chaque transition du projet a été storyboardée puis animée afin de fluidifier l’expérience et permettre une intégration des éléments aux développeurs de façon fluide.

Charte graphique
Une charte graphique a été produite permettant à chaque intervenant (graphistes, développeurs, partenaires) du projet d’avoir un kit graphique clair et de donner de la cohérence à l’identité globale du programme.


Les packs
C’est le point d’entrée du documentaire : chaque jour l’utilisateur reçoit un pack contenant 10 cartes tirées au hasard lui permettant d’accéder au contenu documentaire et ainsi débuter sa collection.

Les cartes
Chaque carte cache un contenu vidéo d’environ 5 minutes classé par thématique. Plus d’une centaine de cartes ont été créées et illustrées (illustrations par Grégory Mardon).
Certaines plus rares que d’autres (bronze, argent et or) débloquent des contenus exclusifs.



Les albums
La collection totale est composée de 9 albums correspondant aux 9 thématiques abordées dans le documentaire. Chaque album est composé de 11 cartes permettant ainsi à l’utilisateur de connaître l’étendu du documentaire qu’il a parcouru ou de se mettre à la recherche de cartes qu’il n’a pas encore à sa disposition.



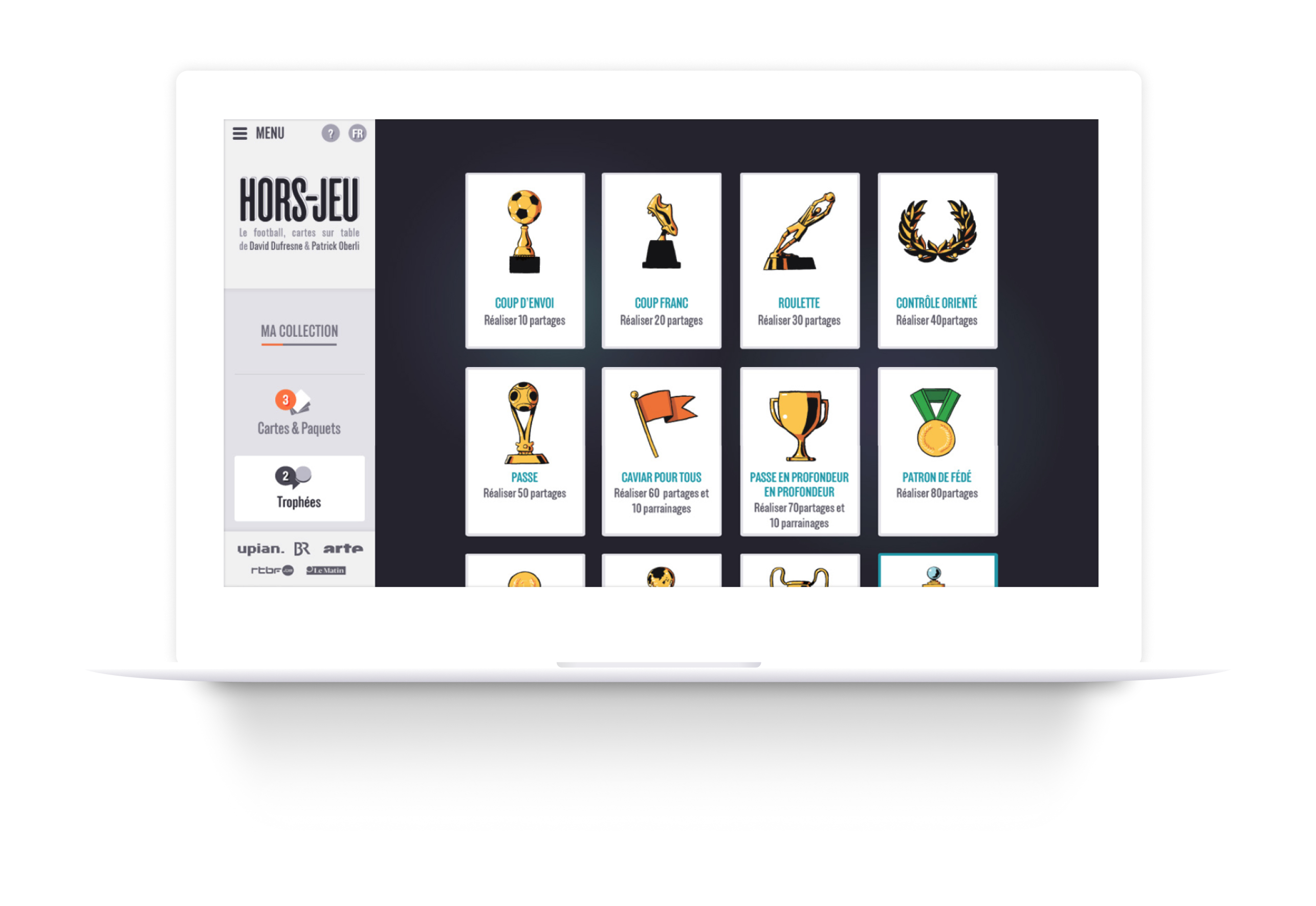
Les trophées
Dans un élan de gamification et d’accompagnement, une série de trophées peut-être débloquée par l’utilisateur lui permettant de gagner plus de packs ou des contenus spécifiques.

Bilan